Fühlen sich die Besucher auf Ihrer Webseite wohl?
Tim Jäger
09. Juli 2020

Wir bauen ein Haus
UX und UI sind zwei Begriffe, die beim Thema Webdesign immer und immer wieder auftauchen. Doch selten wird klar, was es mit diesen Kürzeln eigentlich auf sich hat. Dies ist äußerst bedauernswert, wenn man betrachtet wie wichtig diese beiden Bereiche für den Erfolg einer Website sind.
Um dies genauer zu veranschaulichen, stellen Sie sich einfach einmal vor, dass Ihre Webseite ein Haus ist. Sie haben Ihren Bauplatz, sprich das Hosting auf einem Server ist geregelt. Sogar das Fundament des Hauses steht schon. Dies betrachten wir einfach mal als die grundlegende Programmierung der Seite. Theoretisch steht somit das Haus. Fertig für den Einzug? Natürlich nicht! Niemand will in einem Rohbau leben. Das Wohlfühlerlebnis muss gegeben sein. Genau dies gilt auch für Ihre Website. Und hier kommt die UX und die UI ins Spiel. Seien es die grundlegendsten Dinge in Ihrem sprichwörtlichen "Webseitenhaus", wie Heizung, Strom und fließend Wasser, oder die Farbe Ihrer Vorhänge und Kissen – all das wird durch UX und UI geregelt. Natürlich gibt es hier jedoch grundsätzlich noch Unterschiede zwischen den beiden Bereichen.
Was ist denn nun eigentlich UX?
UX steht für "User Experience" – wörtlich übersetzt "Benutzererfahrung". Es geht also darum, dem User die bestmögliche Erfahrung zu bieten, um seinen Verbleib auf der Website so angenehm wie möglich zu gestalten. Dies beginnt schon weit bevor überhaupt irgendetwas von einer Website zu sehen ist. Das Wichtigste für eine gute User Experience ist es, den richtigen Content zu bieten. Deshalb ist bereits jegliche Marktforschung und -analyse, bzw. deren Umsetzung in Conten für Ihre Seite, als auch die grundsätzliche Markenstrategie und -kommunikation, Teil der UX. So langsam wird klar, welch riesigen Bereich dieser unscheinbare Begriff eigentlich abdeckt.
Nun geht es bei der Planung Ihrer Website natürlich noch weiter bevor überhaupt etwas Technisches passiert. Die Seitenstruktur, das Wireframing – dies sind alles wichtige Teile einer guten UX. Eine schlechte Seitenaufteilung kann natürlich nicht zu einer guten Erfahrung auf Ihrer Seite führen. Wenn Sie kurz an Ihr imaginäres Haus zurückdenken: Dies kann so schick eingerichtet sein und technisch so gut funktionieren wie es will, wenn Küche, Klo und Wohnzimmer im gleichen Raum sind, kann es trotzdem zu unliebsamen Erfahrungen führen. Struktur ist wichtig.
Neben der Struktur trägt aber zum Beispiel auch die Geschwindigkeit der Seite maßgeblich zur Nutzererfahrung bei. Kein Mensch wartet gerne. Deshalb gilt es, die Ladezeiten Ihrer Webseite so niedrig, wie möglich zu halten. Falls sich Ladezeiten jedoch nicht vermeiden lassen, sollten Sie wenigstens versuchen das Warten so angenehm wie möglich zu machen. Wie Sie sehen spielt UX generell so ziemlich in allen Bereichen Ihrer Webseite eine große Rolle.

Kann man (gute) User Experience messen?
Ob die User Experience gut ist oder nicht hat in mehrerlei Hinsicht mit der Beschaffenheit des User Interfaces zu tun. Die Nutzer beurteilen ein Interface teils unbewusst anhand folgender subjektiver Kriterien:
- Accessibility: Wie kompatibel bzw. zugänglich ist das Medium – z. B. hinsichtlich des jeweiligen Endgeräts. Lädt die Seite schnell? Sind Inhalte schnell gezeichnet und Interaktion möglich? Bereits ab einer erhöhten Ladezeit von einer Sekunde steigt die Wahrscheinlichkeit von Absprüngen signifikant.
- Wahrnehmung der Ästhetik: Fühlt sich der User durch die Optik des Angebots angesprochen?
- Usability: Konnte der Nutzer sein Ziel auf der Website erreichen? Wenn ja, war der Weg dorthin schnell, leicht, effizient?
- Utility: Wie hoch stuft die jeweilige Zielgruppe subjektiv den Nutzen des Interfaces ein?
- Versprechen der Marke: Jede Marke liefert durch ihr Design, Claims, die Bildsprache und Kommunikationsstrategie automatisch ein Versprechen ab. An die Wahrnehmung der Marke knüpft sich beim User eine entsprechende Erwartungshaltung, die das Interface erfüllen sollte.
Diese Metriken lassen sich optimal durch die Kombination verschiedener Herangehensweisen erfassen.
1. Webanalyse
Webanalyse ist ein mächtiges Marketingtool. Durch den effizienten Einsatz (das geht bereits bei der korrekten Festlegung von Zielen für Ihre Webanalyse los) und die richtige Interpretation der dadurch gewonnenen Daten, lassen sich Rückschlüsse auf die Usability ziehen. Hierfür gibt es neben dem Deep Dive bereits ein paar first level KPI´s. Solche first level KPI´s sind z. B.:
- Seitenverweildauer
- Absprungrate
- Seiten pro Sitzung
So kann eine hohe Absprungrate, kurze Seitenverweildauer oder wenige Seiten pro Sitzung bereits darauf hindeuten, dass Ihr Angebot nicht optimal die Bedürfnisse des Besuchers befriedigt. Selbst wenn diese Werte für die Desktop Nutzer gute Kennzahlen vorweisen, kann das Ergebnis für mobile Endgeräte davon abweichen. Möglicherweise müssten Ladezeiten oder die mobile Nutzerfreundlichkeit angepasst werden – die Möglichkeiten sind vielfältig und sollten im Optimalfall in Kombination mit anderen Messmethoden eingesetzt werden. So kann eine hohe Seitenverweildauer dafür stehen, dass Ihre Inhalte interessant sind oder im Negativ-Fall, dass der Seitenbesucher viel Zeit benötigt, um sein Ziel auf Ihrer Seite zu erreichen.
2. Tests im Usability Labor
Es gibt eigens auf Usability Testing ausgelegte Labore – in diesen erhalten Probanden bestimmte Aufgaben, die sie auf Ihrer Website erfüllen sollen. Mittels Eye-Tracking wird verfolgt, welche Bereiche sich der Nutzer während seiner "Mission" ansieht, wahrnimmt und ihn dem vermeintlichen Ziel näherbringt.
Gleichzeitig werden die Bewegungen seiner Maus und Klickverhalten im Monitoring erfasst und können durch die Darstellung auf einer Heatmap im Nachgang analysiert werden. Zum Schluss erhält der Proband einen kurzen Fragebogen, in dem bspw. abgefragt wird, was ihm besonders im Gedächtnis geblieben ist, an welcher Stelle er Hürden wahrgenommen hat oder was er besonders gut fand. Einer unserer Mitarbeiter und Alumnus der Hochschule Neu-Ulm hat dort bereits Usability Tests durchgeführt – hier ein Blick ins Labor.
Die Vorteile eines solchen Usability Testings mit Rückschluss auf die User Experience, ist die Nähe und der face-to-face Kontakt zum Probanden. Gleichzeitig ist diese Form der Erhebung aber auch in der Anzahl der Testdurchläufe eingeschränkt. Schlichtweg, weil die physische Präsenz der Teilnehmer notwendig ist, was mit Anreise, Terminkoordination, etc. also einem organisatorischen Mehraufwand verbunden ist.
3. Screen Monitoring & Befragung
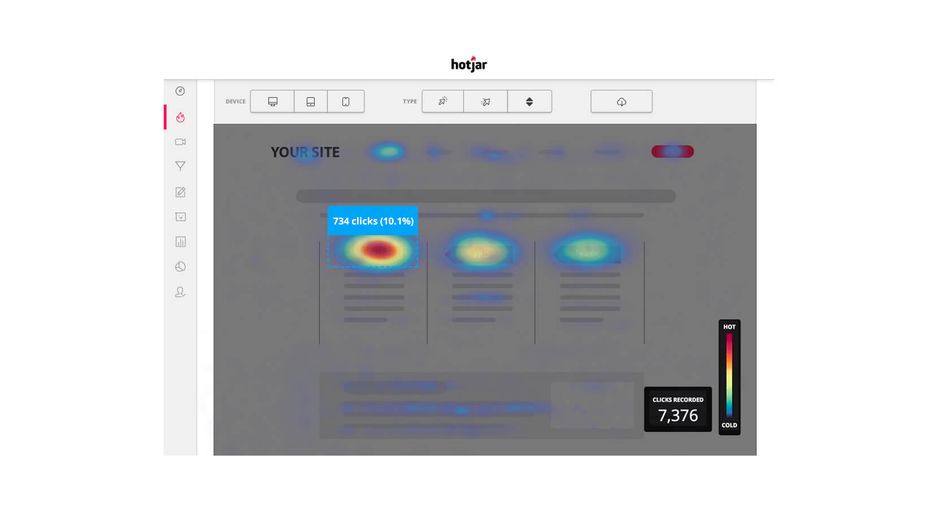
Good News: Eine Vielzahl der durch Punkt 2 abgedeckten Informationen, können Sie auch durch Software lösen. Während der Evaluation zur User Experience setzen wir für unsere Kunden Hotjar ein.
Mit Hotjar können Sie u. a. folgende Analysedaten visualisieren:
- Heatmaps zu Mausklicks und Mausverweildauern (s. Bild oben)
- Maps zum Scrollverhalten
- Videoaufzeichnungen aller Websitebesucher
- Formularanalysen
- Funnelanalysen
Somit ist der einzig entfallene Aspekt im Vergleich zum Usability Labor das Eye Tracking. In Anbetracht der wesentlich größeren Probandengruppe jedoch absolut verkraftbar. Die unserer Meinung nach wirkungsvollsten Elemente bei einer Analyse mit Hotjar sind dabei die Heatmaps und Videoaufzeichnungen der Besucher.
Trotz der mächtigen Software wollen wir an diesem Punkt klarstellen, dass Hotjar eine ERGÄNZUNG und KEINEN ERSATZ zur Webanalyse darstellt. Den größten Output und Erkenntnisgewinn zur User Experience auf dem eigenen Webauftritt erhalten Sie durch die geschickte Kombination der beiden.
Werden wir mit der User Experience Analyse beauftragt, wollen wir mit diesem integrativen Ansatz (optional in Kombination mit A/B Testings) sicherstellen, dass die Besucher unserer Kunden ein optimales Nutzererlebnis haben.
User Experience als Rankingfaktor

Seit Kurzem wird der User Experience auch hinsichtlich Ihres SEO Rankings und der Sichtbarkeit Ihrer Website große Bedeutung beigemessen – künftig auch insofern, dass es als essentieller Ranking-Faktor beurteilt wird. Dies gab Google Ende Mai 2020 bekannt.
Und was ist dann mit UI?
UI steht für "User Interface". Wörtlich übersetzt also "Benutzeroberfläche". Dies bezeichnet aber auch jegliche Interaktion, die der User mit Ihrer Seite hat. Zum Beispiel wie die Seite reagiert, wenn ein Schalter betätigt wird. Oder wie man die Besucher überhaupt dazu verleitet, die richtigen Schalter zu betätigen. Und auch, dass der Besucher den Schalter ganz einfach findet – egal ob er am Smartphone, Tablet oder großem Bildschirm sitzt. Dies hängt natürlich auch viel von Erfahrung und Tradition ab. Gewisse "Regeln" für UI haben sich einfach festgenagelt und es macht auch keinen Sinn hier auf Teufel komm raus das Rad neu zu erfinden. Ein gutes Beispiel hierfür wäre das Suchfeld auf ihrer Seite. Erfahrungsgemäß befindet sich dieses im rechten oberen Bereich einer Webseite. Es macht keinen Sinn die Suche plötzlich unter dem Footer zu verstecken, nur weil man es im Moment schicker findet. Das ist nicht Teil einer guten UI. Innovation ist wichtig, aber sie muss natürlich auch Sinn machen. Sie bringen ja auch nicht Ihr Waschbecken an der Decke an, nur um eben etwas Neues zu probieren. Gute UI muss intuitiv und simpel genug sein, sodass selbst ein Besucher, der zum ersten Mal auf Ihrer Seite landet, sich sofort zurecht finden kann. Ein gutes UI Design besticht darin, dass man erst gar nicht anfängt über das UI nachzudenken.
Der Zugang zu Ihrem Content ist von Ihrer UI abhängig. UI sorgt also dafür, dass Ihre Inhalte für Ihre Zielgruppe gut erreichbar sind. Hier geht es demnach auch um die Inklusivität Ihrer Seite. Tendiert Ihre Zielgruppe eher zu einem reifen Alter, oder kann es sein, dass einige Ihrer Besucher Sehbehindert sind, muss das alles natürlich in der UI berücksichtigt werden. Der beste Content bringt nichts, wenn er nicht greifbar für den Besucher wird. Das beginnt schon mit Schriftschnitt, -größe und -farbe. Dabei darf aber natürlich der Markengedanke nicht vernachlässigt werden. Ihr Markendesign muss sich trotz Allem selbstverständlich noch in der UI wiederfinden.
Zwei Seiten einer Medaille
Da es natürlich eine gewisse Abhängigkeit zwischen UI und UX gibt, ist es wichtig, auf beide Bereiche ausreichend Wert zu legen. Wenn Sie viel Zeit investieren den perfekten Content für Ihre Seite zu erstellen, gilt es einen ähnlich hohen Aufwand der Bedienung Ihrer Seite zu widmen. Deshalb ist es so wichtig von Anfang an die richtige Planung und Vorbereitung in Ihr UX und UI Design zu stecken. Die beiden Bereiche unterstützen sich gegenseitig dabei dem Besucher den bestmöglichen Aufenthalt auf Ihrer Seite zu bieten.

Home, Sweet Home
Kommen wir zum Abschluss nochmal auf Ihr Haus zurück. Nachdem sich der Staub gelegt hat und das Haus endlich einzugsbereit ist, zählt eigentlich nur eins – dass Sie sich wohl fühlen. Und das hängt nicht nur von der bequemen Couch ab. Es geht um ein rundum Wohlfühl-Erlebnis. Dazu zählt die Funktionalität der Heizung genauso wie die Farbe Ihrer Fensterläden. Um dies für Ihre Webseite zu erreichen, erfordert es eine genaue Planung schon bevor überhaupt etwas programmiert wird.
Das Ziel eines guten Designs in Sachen UI und UX ist es letztendlich das Nutzererlebnis auf Ihrer Webseite so angenehm wie möglich zu gestalten. Es geht in erster Linie nicht darum Kunst zu erschaffen, es geht darum praktikable Lösungen für Ihren Content zu finden, der mit Ihrem Markendesign einher geht. Gutes Design ist unsichtbar.
Weiterführende Informationen zu den drei UI/UX Themenbereichen:
- Design und Konzept
- Technische Aspekte
- Psychologische Wahrnehmung
erhalten Sie hier
Kennenlernen? Jederzeit gerne.
Schreibe uns was Sie brauchen und wir melden uns. Es ist Zeit, loszulegen.
Kontakt aufnehmen
Kontakt aufnehmen