Usability messen mit den Core Web Vitals
Matthias Grath
18. März 2021

Die Websitegeschwindigkeit war und ist wichtig für Ihre Besucher und damit auch für die Suchmaschine Google. Im Mai 2021 werden die sogenannten Core Web Vitals ein noch wichtigerer Rankingfaktor aus Sicht von Google.
Update vom 20. April 2021: Der Roll Out wird auf mitte Juni verschoben und voraussichtlich im August fertiggestellt werden (Quelle: More time, tools, and details on the page experience update).
In diesem Video erläutert Google Mitarbeiter John Mueller die neuesten Informationen rund um das Update und was es damit auf sich hat.
Was sind die Core Web Vitals?
Google kündigte 2020 ein Algorithmus Update an, das als Core Web Vitals bekannt ist. Diese Weiterentwicklung des Google Algorithmus, wird Websites mit einer positiven Nutzererfahrung bessere Rankings in der Google Suchmaschine bescheren.
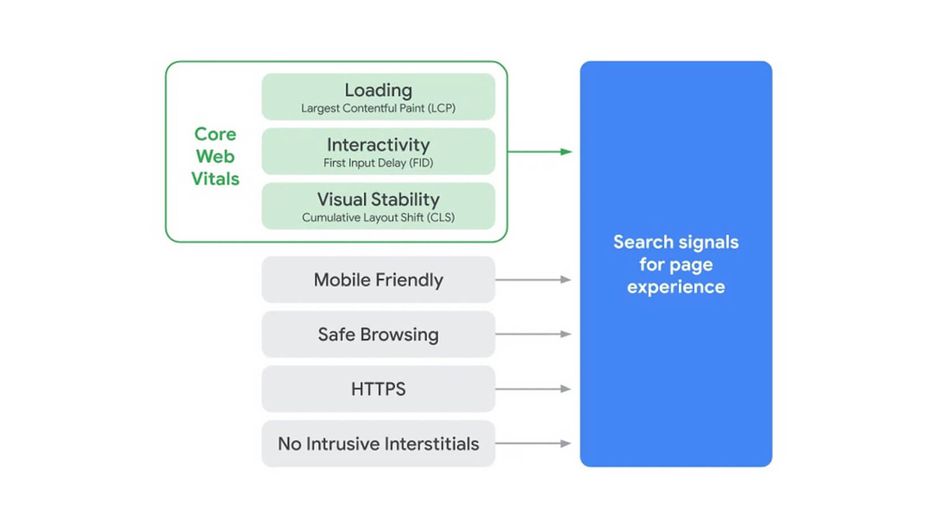
Die Core Web Vitals bewerten Websites anhand von drei Kriterien, die sich auf Geschwindigkeit, Reaktionsfähigkeit und visuelle Stabilität beziehen.

In der Grafik sehen Sie die drei relevanten Kriterien Loading (LCP), Interactivity (FID) und Visual Stability (CLS) der Core Web Vitals. Wir zeigen Ihnen in diesem Blogbeitrag, was es mit den angesprochenen Faktoren auf sich hat und wie Sie diese messen bzw. optimieren können.
Largest Content Paint (LCP)
Wenn ein Besucher Ihre Websiteadresse im Browser eintippt, werden die Inhalte Ihrer Website vom Webserver angefordert, gerendert und im Browser dargestellt.
Die Zeit, die vom Aufruf der URL bis zum vollständigen Rendern des größten sichtbaren Inhaltselements vergeht, ist der Largest Content Paint (LCP). Der Optimalwert liegt bei unter 2,5 Sekunden. Das größte Inhaltselement ist in der Regel ein Bild, ein Video oder ein großer Textinhalt mit viel Aussagekraft für den Besucher. Daher ist diese Kennzahl aus Sicht von Google so relevant.
First Input Delay (FID)
Beim Besuch Ihrer Website ist auf jeden Fall ein Ziel, dass der Besucher mit Ihrer Website interagiert. Beispiele sind hier, der Download von Informationen über einen Button, oder das Eintippen von Daten in ein Formular.
Die Zeit von der ersten Interaktion des Besuchers bis zum Reagieren des Browsers, ist der First Input Delay (FID). Der Optimalwert liegt bei unter 100 Millisekunden.
Cumulative Layout Shift (CLS)
Beim Cumulative Layout Shift geht es um das Seitenlayout Ihrer Website. Beim Laden Ihrer Website kann es vorkommen, dass sich Seitenelemente verschieben. Diese optischen Verschiebungen werden als negativ für den User gewertet. Der Wert wird zwischen 0 und 1 dargestellt, wobei 0 keine Verschiebung des Layouts bedeutet und somit der Optimalwert ist.
So messen Sie die drei Kennzahlen LCP, FID und CLS
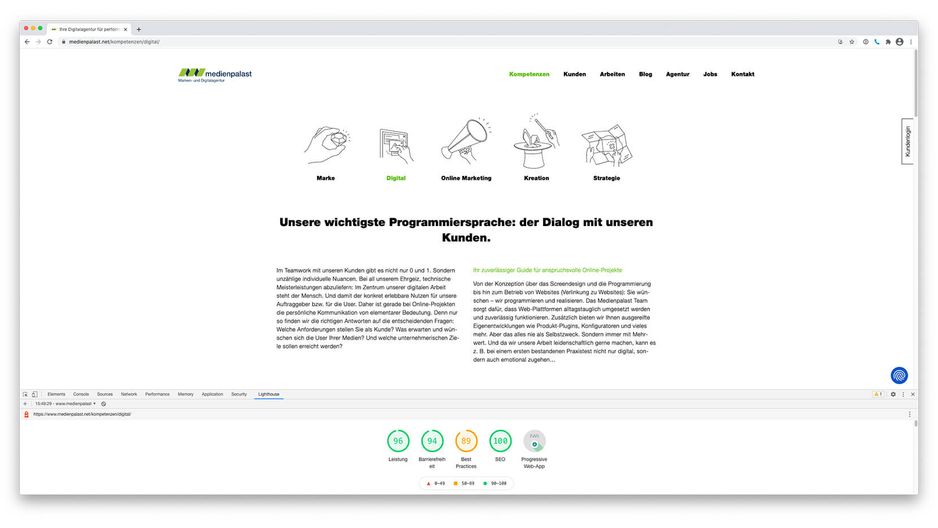
Es gibt mehrere Möglichkeiten. Unsere Empfehlung ist: Nutzen Sie den Google Chrome Browser. Öffnen Sie Ihre Website. Drücken Sie die F12 Taste. Jetzt öffnen sich im unteren Bereich des Browsers die Entwicklertools. Hier klicken Sie im Menü auf "Lighthouse" und dann auf "Generate report". Gratulation – die Messung startet und läuft automatisch ab.

Profitipp: Die Messung erfolgt für jede einzelne Seite. Wenn Sie also die Startseite im Browser geöffnet haben, sind die Kennzahlen ausschließlich gültig für die Startseite. Sie können einfach eine andere Unterseite Ihrer Website öffnen und starten den Test erneut. So erhalten Sie die Leistungswerte jeder einzelnen Seite.
Sobald die Messung erfolgt ist, sehen Sie fünf Kennzahlen. Die Core Web Vital Kennzahlen (LCP, FID und CLS) sind Teil der "Performance" Kennzahl. Scrollen Sie etwas weiter nach unten und Sie sehen die detaillierten Leistungswerte zu LCP, FID und CLS. Die weiteren Kennzahlen Accessibility, Best Practices, SEO und Progressive Web App behandeln wir in einem späteren Blogbeitrag. Melden Sie sich doch an unserem Blog Newsletter an, um keinen zu verpassen.
Wie optimieren Sie die Leistungswerte?
Den größten Effekt hat es, die Ladezeiten von Bildern zu optimieren. Damit optimieren Sie die Kennzahl LCP, dies hat auch automatisch Auswirkung auf den FID. Folgende Maßnahmen sollten im Fokus stehen:
- Nutzen Sie Lazy Loading
Bilder werden erst dann nachgeladen, kurz bevor sie im sichtbaren Bereich der Webseite benötigt werden. - Nutzen Sie moderne Bildformate
WebP ist ein solches modernes Bildformat. Die kann automatisch durch eine Erweiterung auf dem Webserver umgesetzt werden. Ihr Content Management System konvertiert dann automatisch z. B. jpeg Dateien in das WebP Form. - Nutzen Sie RequireJS
Mit RequireJS werden nur noch die JavaScript Bibliotheken geladen, die bei der Nutzung der einzelnen Webseite explizit benötigt werden, genau dann wenn sie benötigt werden.
Mit diesen drei Maßnahmen kommen Sie den Zielwerten vermutlich schon sehr nahe. Grundvoraussetzung ist, dass Ihr Content Management System auf einem aktuellen technischen Stand ist.
Das Ergebnis entspricht nicht Ihren Erwartungen und Zielen? Gerne unterstützen wir Sie mit einem Website Audit zu den Core Web Vitals. Nehmen Sie doch gleich Kontakt mit uns auf.
Kennenlernen? Jederzeit gerne.
Schreibe uns was Sie brauchen und wir melden uns. Es ist Zeit, loszulegen.
Kontakt aufnehmen
Kontakt aufnehmen


