Ihre Webdesign Agentur
Für Websites und Webshops, mit denen Sie Ihre Ziele erreichen
Unsere Arbeitsweise
In unserer digitalen Welt sind die Erwartungen der Nutzer hoch. Sie wollen Webplattformen, die einfach zu bedienen sind, gut aussehen und eine positive Erfahrung bieten. Webdesign spielt eine entscheidende Rolle bei der Erfüllung dieser Erwartungen. Als Webdesign-Agentur übernehmen wir die visuelle Gestaltung digitaler Produkte mit einem interdisziplinären Team aus Design, Marketing, Webentwicklung sowie Projektmanagement.













Die Website ist der Kern Ihres Online-Marketings
Für mittelständische Unternehmen und Konzerne ist die Website das Herzstück des Online-Marketings. Sie dient als zentrale Plattform, auf der alle digitalen Marketingaktivitäten zusammenlaufen. Ein professionelles Webdesign gewährleistet, dass Ihre Website nicht nur optisch ansprechend ist, sondern auch optimal funktioniert und die Benutzererfahrung maximiert. Durch strategische Platzierung von Inhalten und ansprechendes Design schaffen wir eine Website, die Ihre Marke stärkt, Kunden anzieht und Ihre Geschäftsziele unterstützt. Unsere Expertise im Webdesign stellt sicher, dass Ihre Online-Präsenz nicht nur sichtbar, sondern auch effektiv ist.

Nach dem Webdesign folgt die Programmierung
Nach der Gestaltung Ihrer Website beginnt die Phase der professionellen Umsetzung und Programmierung. Unser erfahrenes Team von Webentwicklern sorgt dafür, dass das Design pixelgenau und funktional in eine leistungsstarke Website transformiert wird. Wir setzen moderne Technologien und bewährte Methoden ein, um sicherzustellen, dass Ihre Website nicht nur ästhetisch ansprechend, sondern auch technisch einwandfrei und benutzerfreundlich ist. Dabei achten wir auf schnelle Ladezeiten, mobile Optimierung und höchste Sicherheitsstandards, um eine reibungslose und sichere Nutzung für Ihre Kunden zu gewährleisten. So wird Ihr Webdesign zu einem voll funktionsfähigen digitalen Erlebnis, das Ihre Zielgruppe begeistert und Ihre Geschäftsziele unterstützt.
Webdesign für...
Webdesign stärkt Ihre Unternehmensidentität und vermittelt Ihre Botschaft klar.
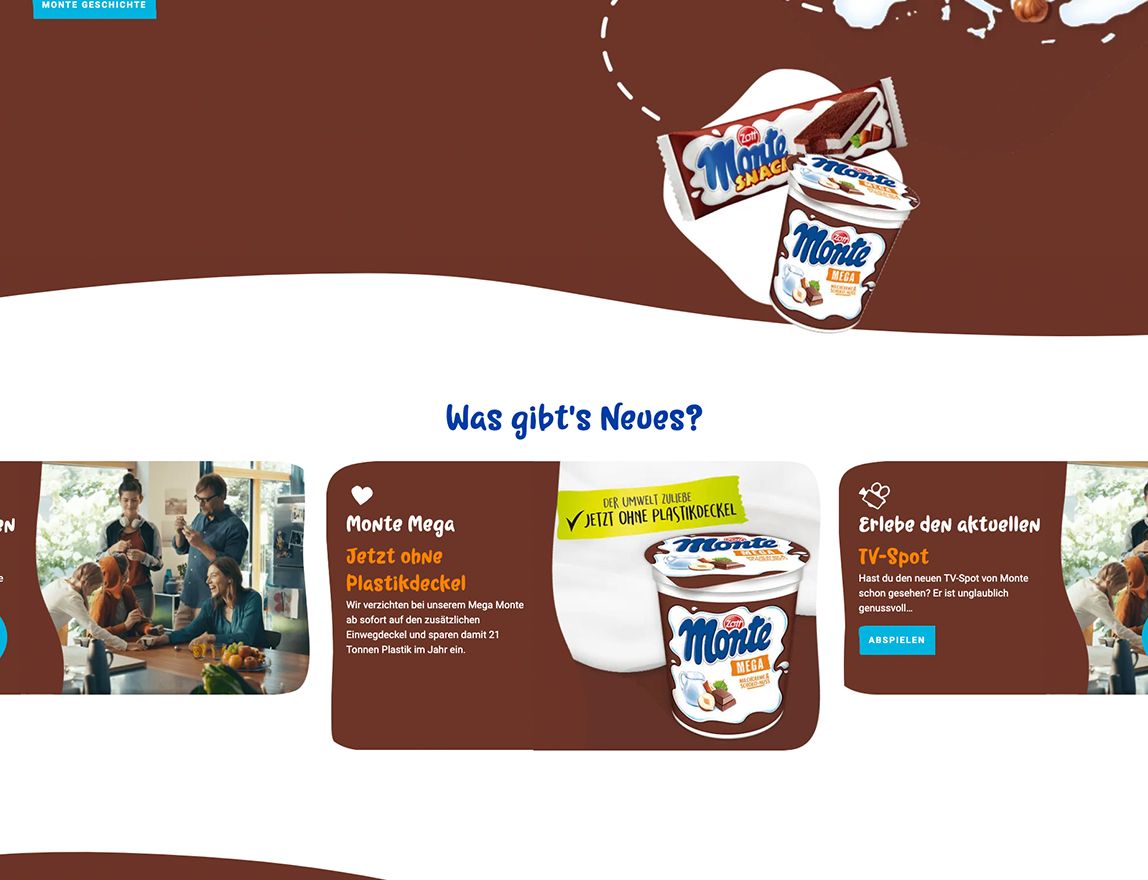
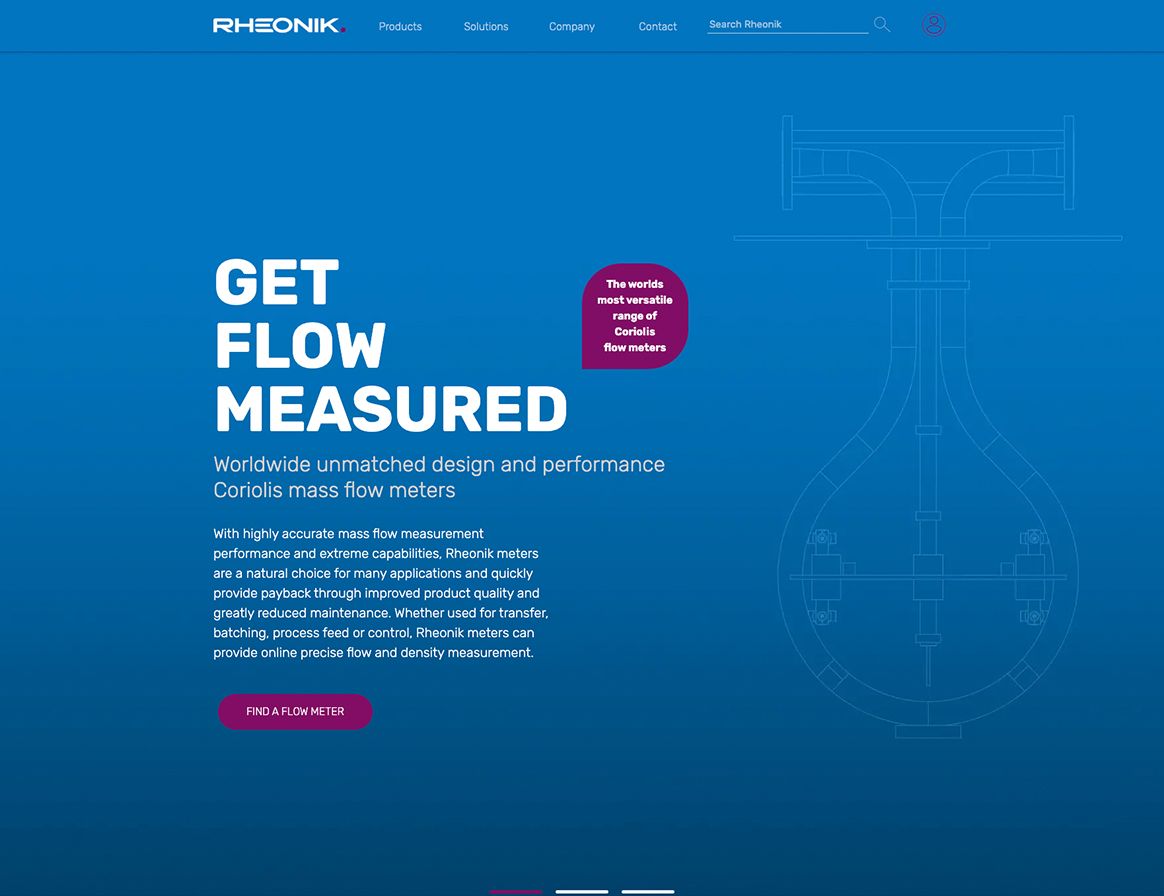
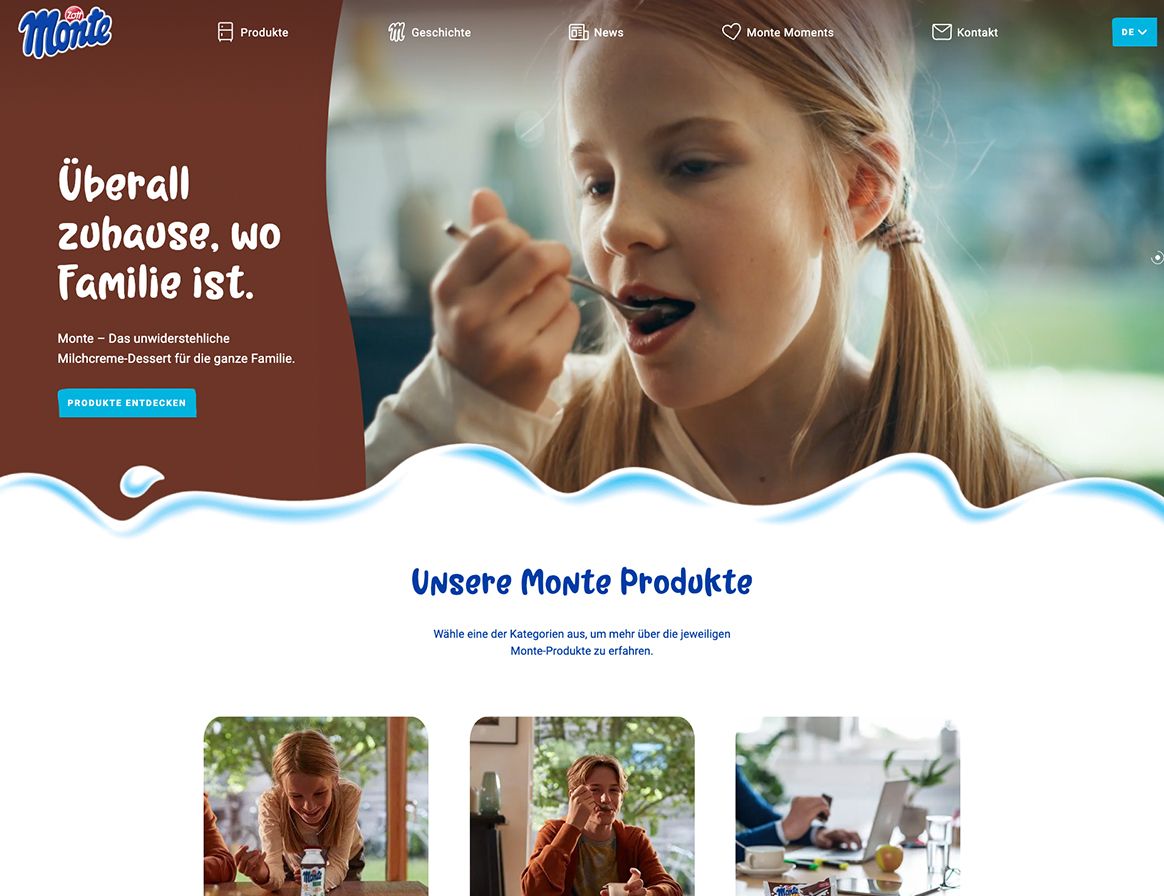
Ein professionelles Webdesign für Corporate Websites ist entscheidend, um Ihre Unternehmensidentität im digitalen Raum zu repräsentieren. Wir gestalten maßgeschneiderte Websites, die Ihre Marke stärken, Vertrauen bei Ihren Kunden aufbauen und Ihre Botschaft klar und ansprechend vermitteln. Dabei legen wir besonderen Wert auf ein intuitives Nutzererlebnis und eine klare, ästhetisch ansprechende Gestaltung.
Optimales Design fördert eine benutzerfreundliche Kaufabwicklung.
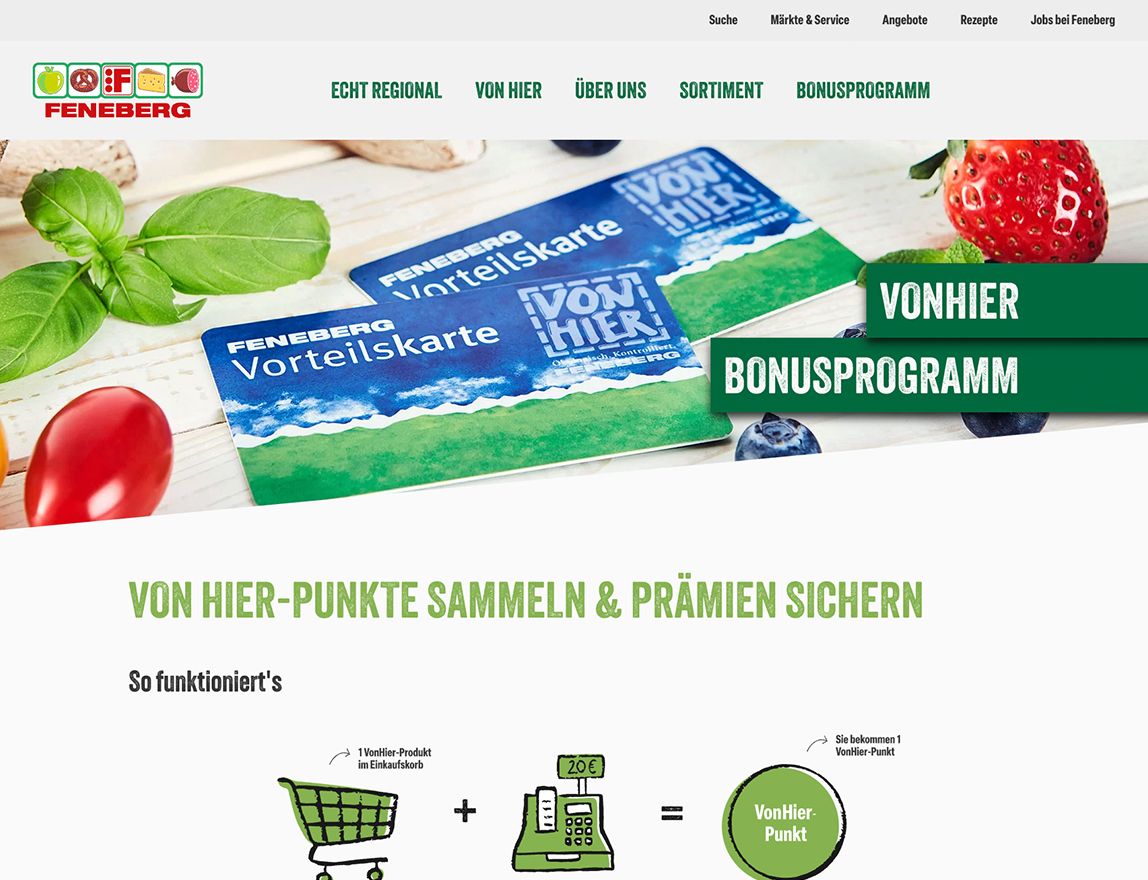
Für Online Shops ist ein durchdachtes Webdesign der Schlüssel zum Erfolg. Unsere Designs sorgen dafür, dass Ihre Produkte im besten Licht präsentiert werden und der Kaufprozess für Ihre Kunden reibungslos und angenehm verläuft. Mit einem Fokus auf Benutzerfreundlichkeit, ansprechender Optik und responsivem Design schaffen wir Online Shops, die nicht nur gut aussehen, sondern auch Ihre Umsätze steigern.
Intuitives Design unterstützt effiziente Interaktionen.
Webanwendungen erfordern ein Webdesign, das Funktionalität und Benutzererfahrung nahtlos integriert. Unser Team entwickelt intuitive und benutzerfreundliche Interfaces, die Ihre Anwendung leicht zugänglich und angenehm zu nutzen machen. Dabei achten wir darauf, dass das Design Ihre Geschäftsprozesse unterstützt und eine effiziente Interaktion ermöglicht.
Klares Design maximiert Ihre Conversion-Raten.
Landingpages müssen sofort überzeugen und zum Handeln animieren. Wir gestalten Landingpages, die durch klares Design und gezielte Inhalte Ihre Conversion-Raten maximieren. Mit einem starken Fokus auf visuelle Hierarchie und Nutzerführung sorgen wir dafür, dass Ihre Kampagnenbotschaften effektiv vermittelt werden und Besucher zu Kunden werden.
Design bietet nahtlose Nutzererfahrungen auf allen Geräten.
Webdesign für Apps erfordert ein besonderes Augenmerk auf Benutzerfreundlichkeit und Ästhetik. Wir erstellen Designs, die eine nahtlose und angenehme Nutzererfahrung bieten, egal ob auf Smartphones oder Tablets. Unsere App-Designs sind nicht nur optisch ansprechend, sondern auch funktional und leicht zu bedienen, um die Nutzung Ihrer App für Ihre Kunden zu einem Vergnügen zu machen.
Zielgerichtetes Design hebt Ihre Kampagnen hervor.
Microsites bieten eine hervorragende Möglichkeit, spezifische Kampagnen oder Projekte hervorzuheben. Unser Webdesign sorgt dafür, dass Ihre Microsite einprägsam und zielgerichtet ist, mit einem klaren Fokus auf die Botschaft und das Zielpublikum. Wir gestalten Microsites, die durch ihre ansprechende Optik und Benutzerfreundlichkeit überzeugen und Ihre Kampagne zum
Kennenlernen? Jederzeit gerne.
Schreiben Sie uns was Sie brauchen und wir melden uns.
Es ist Zeit, loszulegen.
Projektanfrage starten
Keine Zeit mehr verlieren


UX umfasst alle Aspekte der Interaktion eines Benutzers mit einem Produkt, System oder Service. Es geht nicht nur darum, wie etwas aussieht, sondern auch darum, wie es funktioniert und wie es sich für den Benutzer anfühlt. Eine gute User Experience zeichnet sich durch Benutzerfreundlichkeit, Zugänglichkeit und angenehme Interaktionen aus.
Mehr Infos
zu User Experience

UI Design bezieht sich auf die visuelle Gestaltung der Oberflächen von digitalen Produkten. Es umfasst alles, was der Benutzer sieht und mit dem er interagiert. Das UI Design beinhaltet Elemente wie Layout, Farben, Schriftarten, Buttons, Bilder, Formulare und vieles mehr.
Mehr Infos
zu User Interface